Google reCaptcha ist das wohl meist verwendete Captcha-Tool, das wir auf Webseiten finden. Aber spätestens seit der großen Abmahnwelle 2022 steht Google reCaptcha in der Kritik. Dabei ist es für Website-Betreiber*innen ein essentielles Element für z. B. Kontaktformulare, um sich effektiv vor Spam-Anfragen zu schützen.
Das Problem: Innerhalb des Google reCaptchas werden Google Fonts geladen. Diese müssen aber lokal gehostet werden, um die DSGVO (Datenschutzgrundverordnung) einhalten zu können. Bei Google reCaptcha ist dies aber nicht möglich, da dieser die Google Fonts direkt bei sich integriert hat. Die Verwendung des reCaptchas sorgt also aktuell dafür, dass eine Website nicht DSGVO-konform sein kann. Und das kann im Falle einer Website-Abmahnung schnell sehr teuer werden.
Friendly Captcha als Alternative für Webflow Websites
Es muss also eine DSGVO-konforme Alternative her. Davon gibt es nicht allzu viele. Die meisten Captcha-Tools bestehen die DSGVO-Konformität nicht, weshalb wir uns auf Friendly Captcha konzentriert haben, die auch eine EU-Server-Lösung anbieten (wenn auch recht teuer – aber wir haben hier die Möglichkeit, mit Sonderkonditionen weiterzuhelfen). Jedoch gab es noch die Herausforderung, Friendly Captcha DSGVO-konform auf Webflow-Websites zu implementieren, da es hierfür bislang keine Anleitung gibt. Mit unserer Eigenentwicklung ist dies jedoch nun möglich.
Hierfür sind allerdings Anpassungen an Webflows Grundfunktionen notwendig. Im Folgenden wollen wir erklären, wie wir Friendly Captcha erfolgreich und datenschutzkonform auf unsere Webflow Websites gebracht haben.
Friendly Captcha Skript lokal abspeichern
Zunächst muss ein Konto bei Friendly Captcha eingerichtet werden.
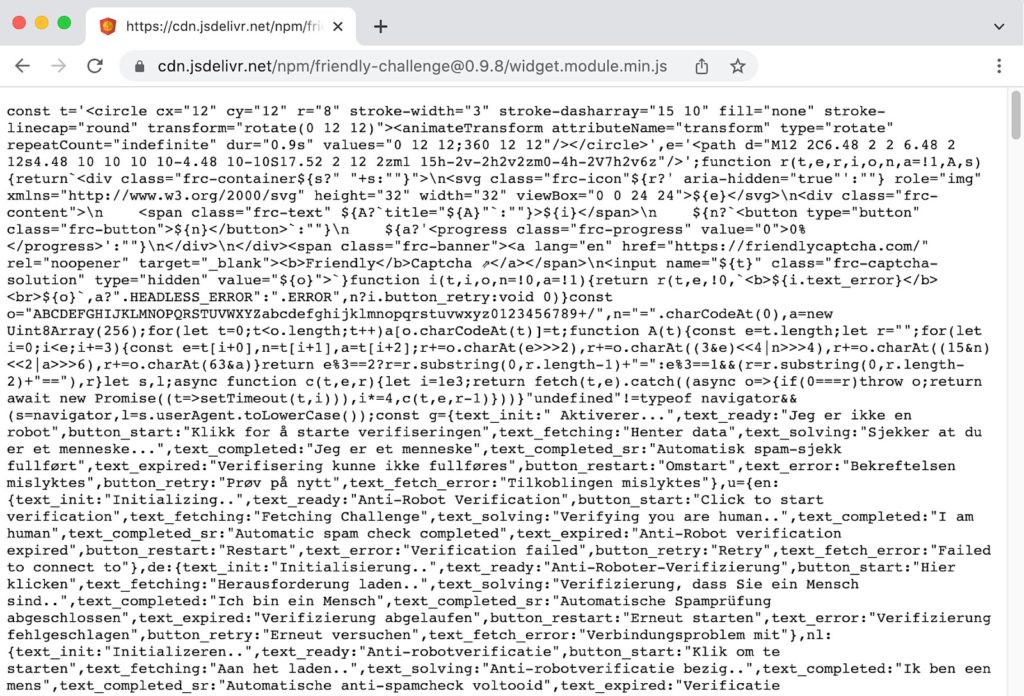
Durch den direkten Aufruf der CDN-URL im Browser kann dann der Javascript-Code dargestellt, kopiert und anschließend im eigenen Code-Programm lokal gespeichert werden.

Integration des lokalen Friendly Captcha Skripts auf die Webflow-Website
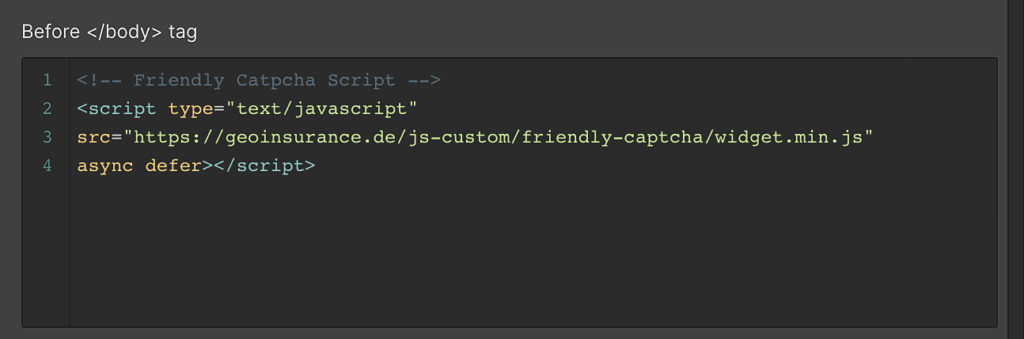
Liegt das lokale Friendly Captcha Skript vor, muss dieses auf einem eigenen Webspace hochgeladen werden, um es im Anschluss in die Website zu integrieren.

Zur Info: Das Friendly Captcha Skript darf nicht vom empfohlenen CDN geladen werden. Das lokale Skript muss auf einem DSGVO-konformen Webserver liegen, von wo aus mittels Pfad-URL in Webflow integriert werden kann. Nur so ist sichergestellt, dass Friendly Captcha von einem deutschen/europäischen Server geladen wird.
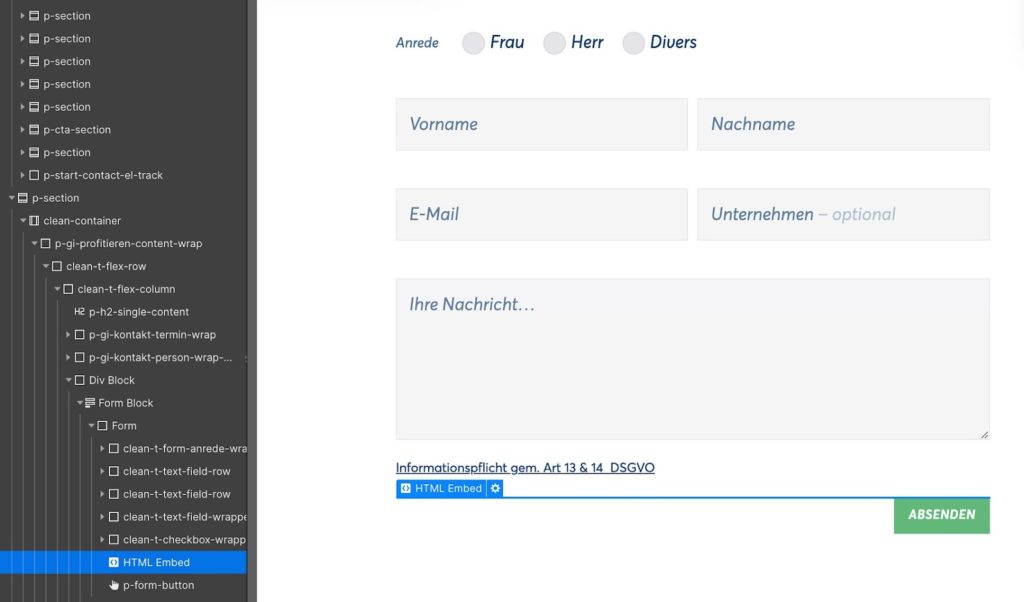
Im Anschluss muss ein HTML-Platzhalter im Formular platziert werden. Hier erscheint dann der Friendly Captcha auf unserer Webflow Seite.

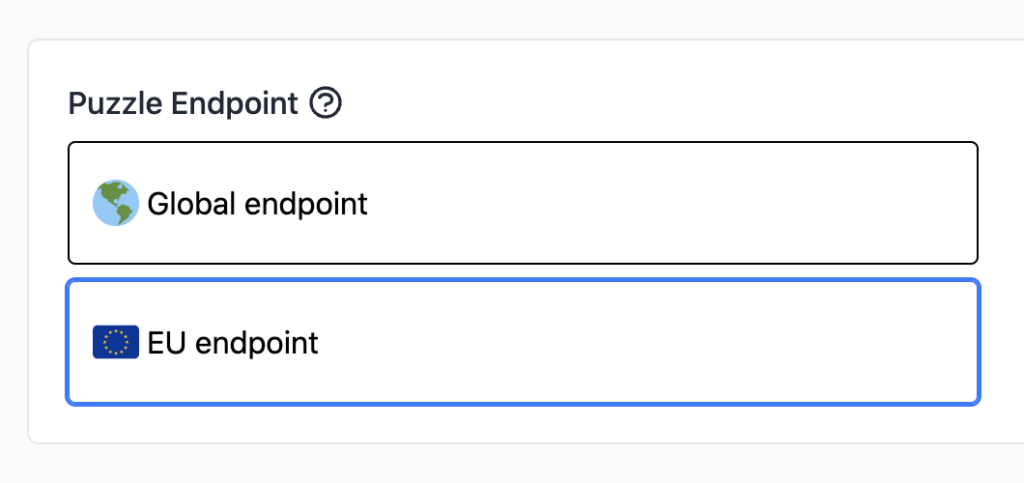
Auswahl des korrekten Puzzle Endpoints bei Friendly Captcha
Um die DSGVO zu gewährleisten ist es zwingend notwendig, im Friendly Captcha Account den “Puzzle Endpoint” korrekt auszuwählen. Dieser muss von „Global endpoint“ auf „EU endpoint“ gestellt werden (Der „EU endpoint“ ist nur in der Premium-Variante „FriendlyCaptcha Advanced“ enthalten).

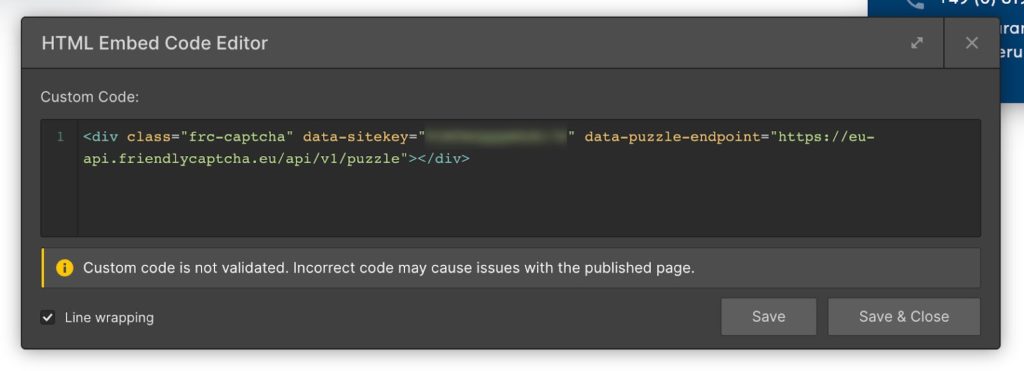
Zusätzlich muss im HTML-Platzhalter auch das passende HTML-Attribut integriert werden, damit der EU endpoint von Friendly Captcha initial angesteuert wird.

Jetzt müssen wir sicherstellen, dass nach dem Absenden des Formulars die Friendly Captcha Anfrage vom Friendly Catpcha Server validiert wird.
Abgesendetes Formular vom Friendly Captcha Server validieren
Wer Webflow nutzt weiß, dass die Webflow-Formulare leider zum aktuellen Zeitpunkt nicht DSGVO-konform sind. Hier müssen Website-Betreiber*innen auf ein eigenes PHP-Skript oder einen europäischen Drittanbieter zurückgreifen, um Kontaktformulare einsetzen und damit verbundene Anfragen verarbeiten zu können. In unserem Fall kommt ein eigenes programmiertes PHP-Skript zur Verwendung.
Leider ist in der Dokumentation von Friendly Captcha zum aktuellen Zeitpunkt eine Lücke, wenn es um die Validierung im eigenen PHP-Skript geht. Aber nach einem eigens von uns angepassten und geschriebenen Code konnte die Validierung erfolgreich eingebaut werden. So lassen sich die Anfragen nun erfolgreich versenden.
Im persönlichen Gespräch stellen wir Ihnen unser modifiziertes PHP-Skript gerne im Detail vor. Auf Wunsch können Sie dieses dann von uns zu einem fairen Preis einbauen lassen oder erwerben. Das spart für Sie Arbeit und sorgt dafür, dass es auch sicher funktioniert.
So sieht die finale Friendly Captcha Abfolge in Webflow aus
Wenn alles final integriert und eingerichtet ist, sieht die Friendly Captcha Abfolge auf einer Webflow Website nun so aus:
- Beim Laden der entsprechenden Formular-Webseite wird das Friendly Captcha Skript vom eigenen Server geladen.
- Das Skript wird ausgeführt und generiert innerhalb des vorab erstellten HTML-Platzhalters den interaktiven Friendly Captcha im Formular.
- Wenn der User mit dem ersten Feld im Formular interagiert, checkt der Friendly Captcha, ob es sich um eine echte Person handelt. Der User muss nicht wie beim Google reCaptcha V2 den Captcha manuell erst anklicken.
- verarbeiten soll, per Post-Methode angesteuert. Bevor das Skript alle Infos aus dem Formular sammelt, generiert es eine URL-Anfrage und sendet diese an den Server von Friendly Captcha um zu validieren, ob der User auch tatsächlich ein echter User ist.
- Die Server-Antwort dieser Anfrage wird kontrolliert und bei erfolgreicher Validierung, wird das Formular final verarbeitet und die Anfrage wird ordnungsgemäß versendet.
Fazit: Friendly Captcha lässt sich erfolgreich und DSGVO-konform in Webflow integrieren
Über ein paar kleine Umwege und ein modifiziertes PHP-Skript ist der DSGVO-konforme Einsatz von Friendly Captcha ohne Weiteres möglich. So konnten wir auf unserer eigenen Website und auch schon bei vielen Kunden Friendly Captcha erfolgreich implementieren.