Google reCaptcha is probably the most commonly used captcha tool that we find on websites. However, since the large wave of cease-and-desist letters in 2022, Google reCaptcha has been under scrutiny. Yet, for website operators, it is an essential element for protecting themselves effectively against spam requests from their contact forms.
The problem: Google Fonts are loaded within Google reCaptcha. However, these fonts must be hosted locally to comply with the General Data Protection Regulation (GDPR). With Google reCaptcha, this is not possible, as it has integrated Google Fonts directly into its system. Therefore, using reCaptcha currently means that a website cannot comply with GDPR regulations. This can quickly become very costly in the event of a website infringement.
Friendly Captcha as an alternative for Webflow websites
A GDPR-compliant alternative is needed, but there are not too many options available. Most ReCaptcha tools aren’t compliant with GDPR, so we focused on Friendly Captcha, which also offers an EU server solution (although it’s quite expensive, we have the ability to help with special conditions). Despite the lack of an existing guide for implementing Friendly Captcha in compliance with GDPR regulations on Webflow websites, our own development has made this possible.
To achieve this, adjustments to Webflow’s basic functions are necessary. In the following, we will explain how we have successfully and data protection compliantly brought Friendly Captcha to our Webflow websites.
1. Saving the Friendly Captcha script locally
First, an account must be created with Friendly Captcha.
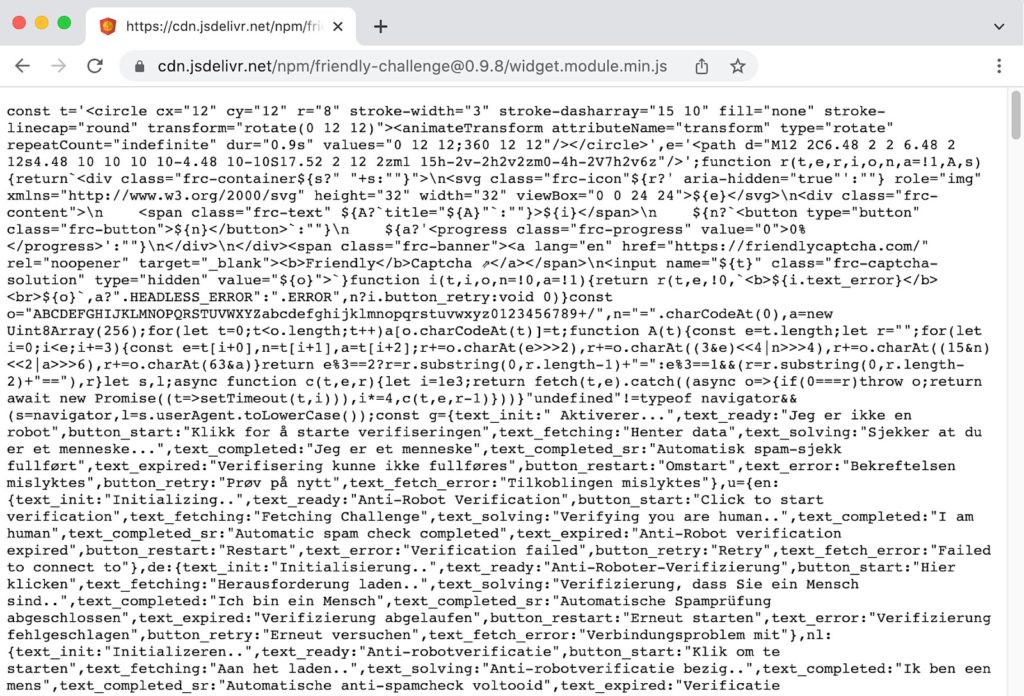
By directly accessing the CDN URL in the browser, the JavaScript code can be displayed, copied, and then saved locally in your code editor of choice.

2. Integration of the local Friendly Captcha script onto the Webflow website
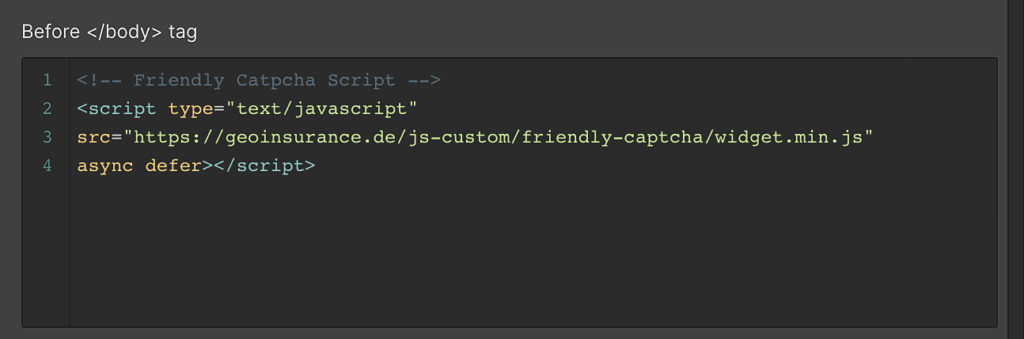
Once the local Friendly Captcha script is available, it needs to be uploaded to a separate web space in order to integrate it into the website.

Note: The Friendly Captcha script should not be loaded from the recommended CDN. The local script must be hosted on a GDPR-compliant web server and then integrated into Webflow using a path URL. This ensures that Friendly Captcha is loaded from a European server.
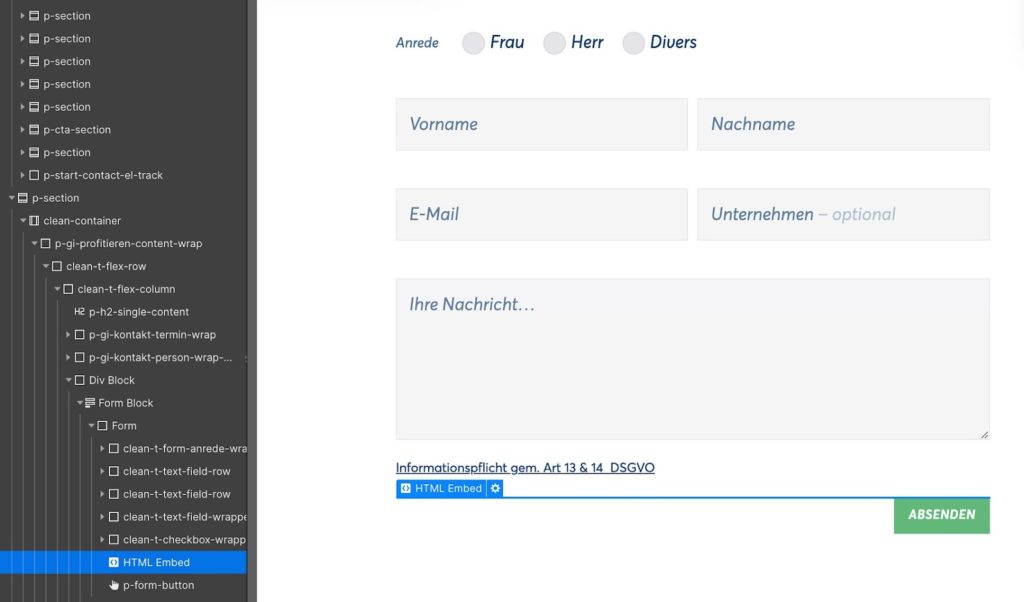
Next, an HTML placeholder must be placed in the form where the Friendly Captcha should appear on our Webflow page.

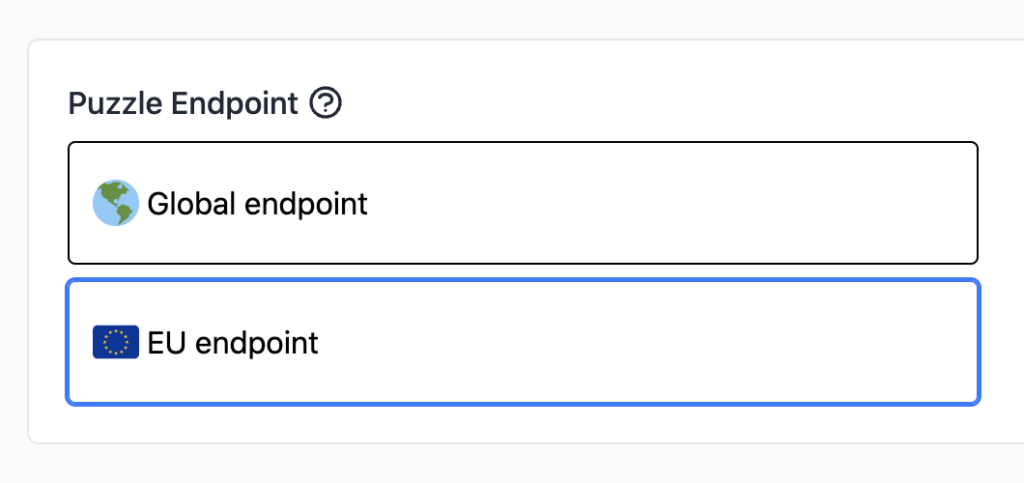
3. Choosing the correct puzzle endpoint in Friendly Captcha
To ensure GDPR compliance, it is essential to select the correct „puzzle endpoint“ in the Friendly Captcha account. It must be set from „Global endpoint“ to „EU endpoint“ (the „EU endpoint“ is only included in the premium version of „FriendlyCaptcha Advanced“).

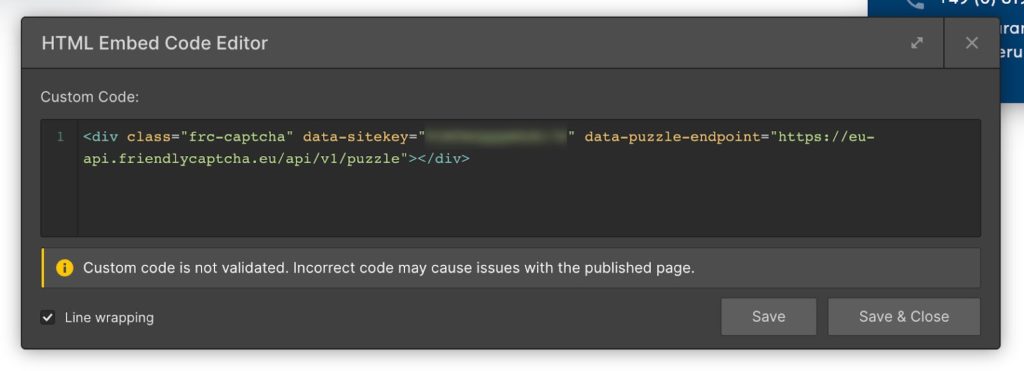
In addition, the appropriate HTML attribute must be integrated into the HTML placeholder so that the EU endpoint is initially targeted by Friendly Captcha.

Now we need to ensure that after submitting the form, the Friendly Captcha request is validated by the Friendly Captcha server.
Validating submitted form from Friendly Captcha server
For those using Webflow, it’s known that Webflow forms are not GDPR-compliant at this time. Website owners must use their own PHP script or a European third-party service to use contact forms and process related inquiries. In our case, we use a custom-written PHP script.
Unfortunately, at this time, there is a gap in the Friendly Captcha documentation when it comes to validation in a custom PHP script. But after adapting and writing our own code, we were able to successfully integrate validation. This allows us to send requests successfully.
In a personal conversation, we are happy to present our modified PHP script in detail. If desired, you can have us install or purchase it from us at a fair price. This saves you work and ensures that it works securely.
This is what the completed Friendly Captcha sequence looks like in Webflow
Once everything is completely integrated and set up, the Friendly Captcha sequence on a Webflow website looks like this:
- When the corresponding form webpage loads, the Friendly Captcha script is loaded from the website’s own server.
- The script is executed and generates the interactive Friendly Captcha within the previously created HTML placeholder in the form.
- When the user interacts with the first field in the form, Friendly Captcha checks if it is a real person. The user does not have to manually click the captcha like in Google reCaptcha V2.
- After submitting the form, the modified PHP script that processes the information is triggered using the POST method. Before the script collects all the information from the form, it generates a URL request and sends it to the Friendly Captcha server to validate whether the user is a real user.
- The server response to this request is checked, and if successfully validated, the form is processed and the request will be sent to the receiver.
Conclusion: Friendly Captcha can be successfully and GDPR-compliantly integrated into Webflow.
With a few small detours and a modified PHP script, the GDPR-compliant use of Friendly Captcha is easily possible. We have successfully implemented Friendly Captcha on our own website and with many customers.